You have unlimited access as a PRO member
You are receiving a free preview of 3 lessons
Your free preview as expired - please upgrade to PRO
Contents
Recent Posts

- Object Oriented Programming With TypeScript
- Angular Elements Advanced Techniques
- TypeScript - the Basics
- The Real State of JavaScript 2018
- Cloud Scheduler for Firebase Functions
- Testing Firestore Security Rules With the Emulator
- How to Use Git and Github
- Infinite Virtual Scroll With the Angular CDK
- Build a Group Chat With Firestore
- Async Await Pro Tips
Deploy Multiple Sites to Firebase Hosting
Episode 134 written by Jeff Delaney
Firebase hosting recently announced support for multiple hosting targets within a single project. Personally, I am thrilled to see this feature because it is such a common requirement for real world apps. For example, you might have two separate apps - one for customers, one for admin employees - that share the same database and functions. In the past, we would have to get clever with deployment by either sharing the same URL or juggling mulitple projects.
The obvious benefit here is resource sharing across multiple domains with common use cases including:
- Separate admin/customer apps
- Translated i18n apps
- Hosting for staging and/or edge builds

In the following lesson, you will learn how to setup mulitsite hosting in Firebase from scratch.
You must be on the Blaze pay-as-you-go plan to deploy multiple sites to Firebase.
Example: i18n Builds
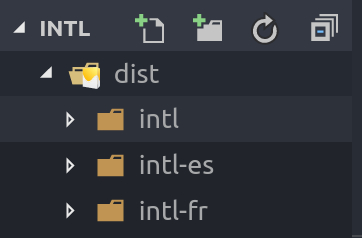
The example for this tutorial is a project using the Angular CLI’s internationalization tools that gives you multiple builds for the languages you’ve translated. Apps using i18n will have a dist folder that looks like this:

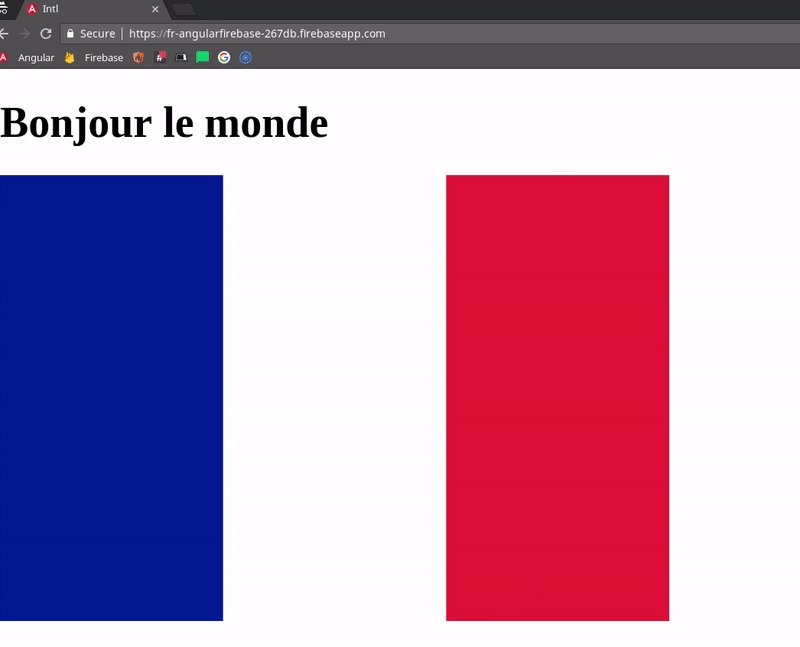
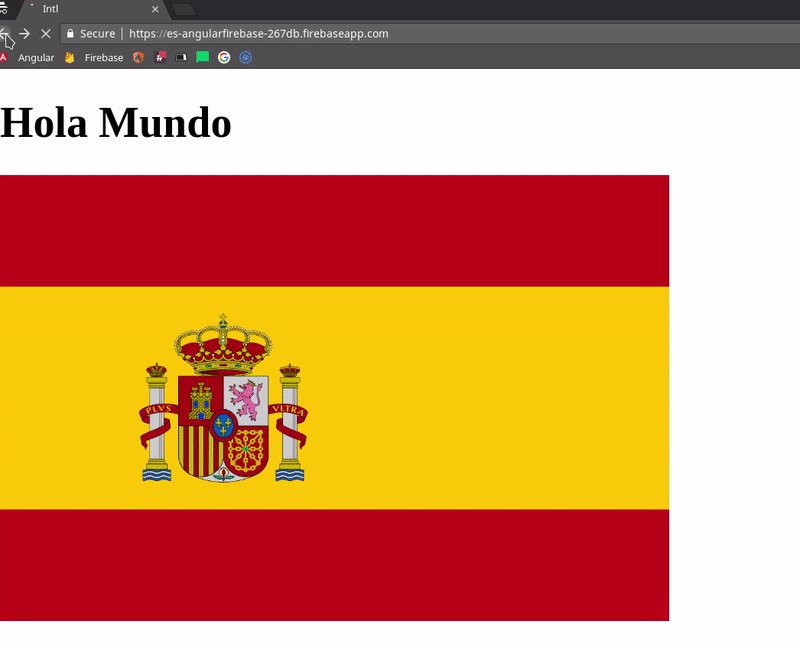
Essentially, we have three different apps or websites (English, French, and Spanish) that each need their own hosting resources and unique URL. You might want to deploy each translated site to an appropriate sub-domain.
- en.example.com
- fr.example.com
- es.example.com

Multisite Hosting and Deployment Step-by-Step
Also reference the official Firebase multisite documentation
Managing multiple sites in Firebase Hosting just requires a few simiple configuration steps.
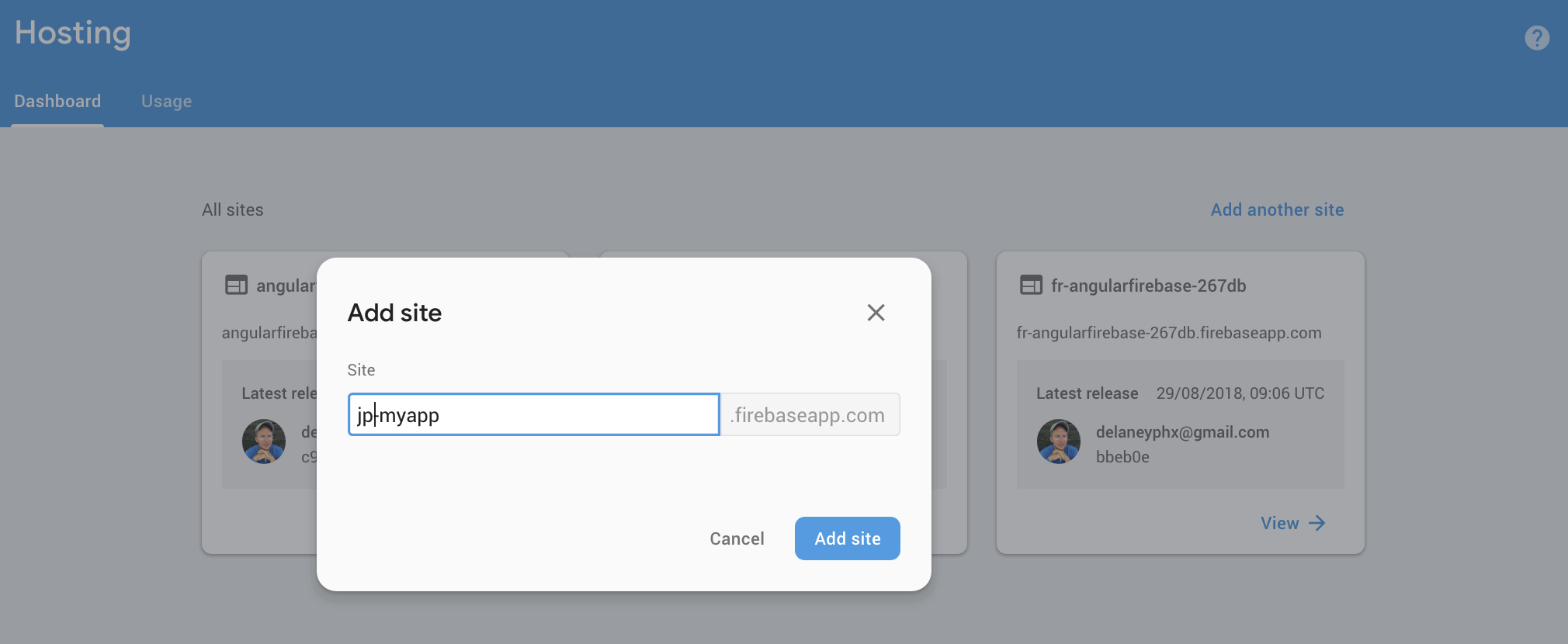
1. Define your Hosted Sites
Go to the hosting tab on the Firebase console and add your sites. Each site can have its own custom domain and deployment history.

2. Update firebase-tools to 4.2 and Initialize Hosting
You need Firebase Tools v4.2 or later for multisite hosting.
npm i -g firebase-tools@latest |
3. Update the Hosting Config
Now we just need to update the firebase.json hosting config. Each site has a target that points to the public deployable code in the dist folder.
{ |
4. Define Hosting Targets
We need to associate the sites with a local target so Firebase knows which code to deploy where. We run the following command for each site: firebase target:apply hosting <target-name> <resource-name> where the target is just a unique name you choose, and resource-name is the site from step 1.
firebase target:apply hosting english myproject |
5. Deployment
Our configuration is complete. We can deploy all sites together with:
firebase deploy --only hosting |
Or deploy a single site based on the target name:
firebase serve --only hosting:french |
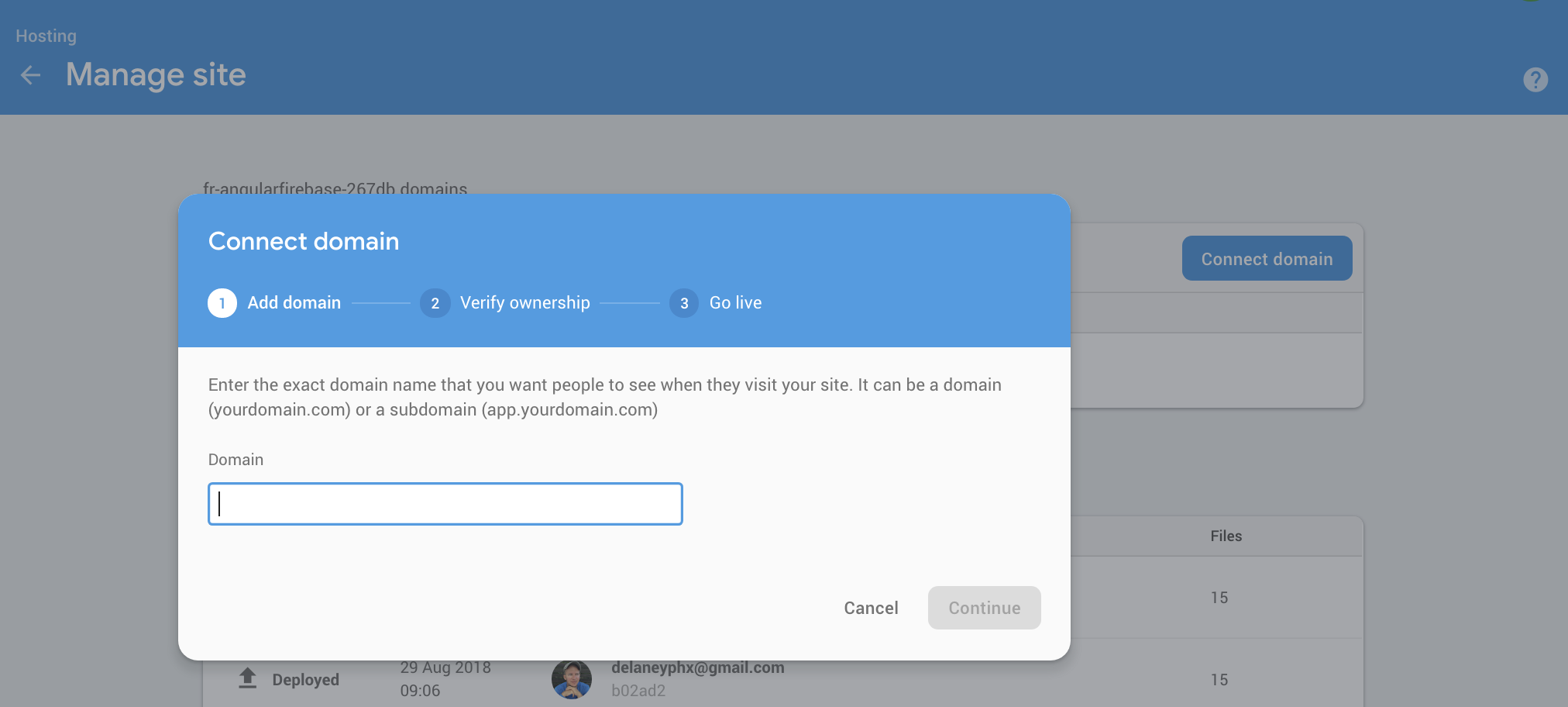
Optional: Connect a Custom Domain
If you own your own domain name, you can setup subdomains, like es.example.com to route traffic to the Spanish build at the DNS level.