You have unlimited access as a PRO member
You are receiving a free preview of 3 lessons
Your free preview as expired - please upgrade to PRO
Contents
Recent Posts

- Object Oriented Programming With TypeScript
- Angular Elements Advanced Techniques
- TypeScript - the Basics
- The Real State of JavaScript 2018
- Cloud Scheduler for Firebase Functions
- Testing Firestore Security Rules With the Emulator
- How to Use Git and Github
- Infinite Virtual Scroll With the Angular CDK
- Build a Group Chat With Firestore
- Async Await Pro Tips
Apollo Server and GraphQL on Node.js Tutorial
Episode 114 written by Arjun Yelamanchili
Health Check: This lesson was last reviewed on and tested with these packages:
- graphql v0.13
- apollo-server v2
- node v8
Find an issue? Let's fix it
Source code for Apollo Server and GraphQL on Node.js Tutorial on Github
This lesson demonstrates a GraphQL API with a Firebase Firestore data source. It uses Apollo Engine/Server 2.0 and is deployed to Google App Engine on the Node.js standard runtime.
Initial setup
npm init --yes |
You’ll also want to set up some scripts and other settings, as of writing here is what the package.json looks like:
{ |
Firebase setup
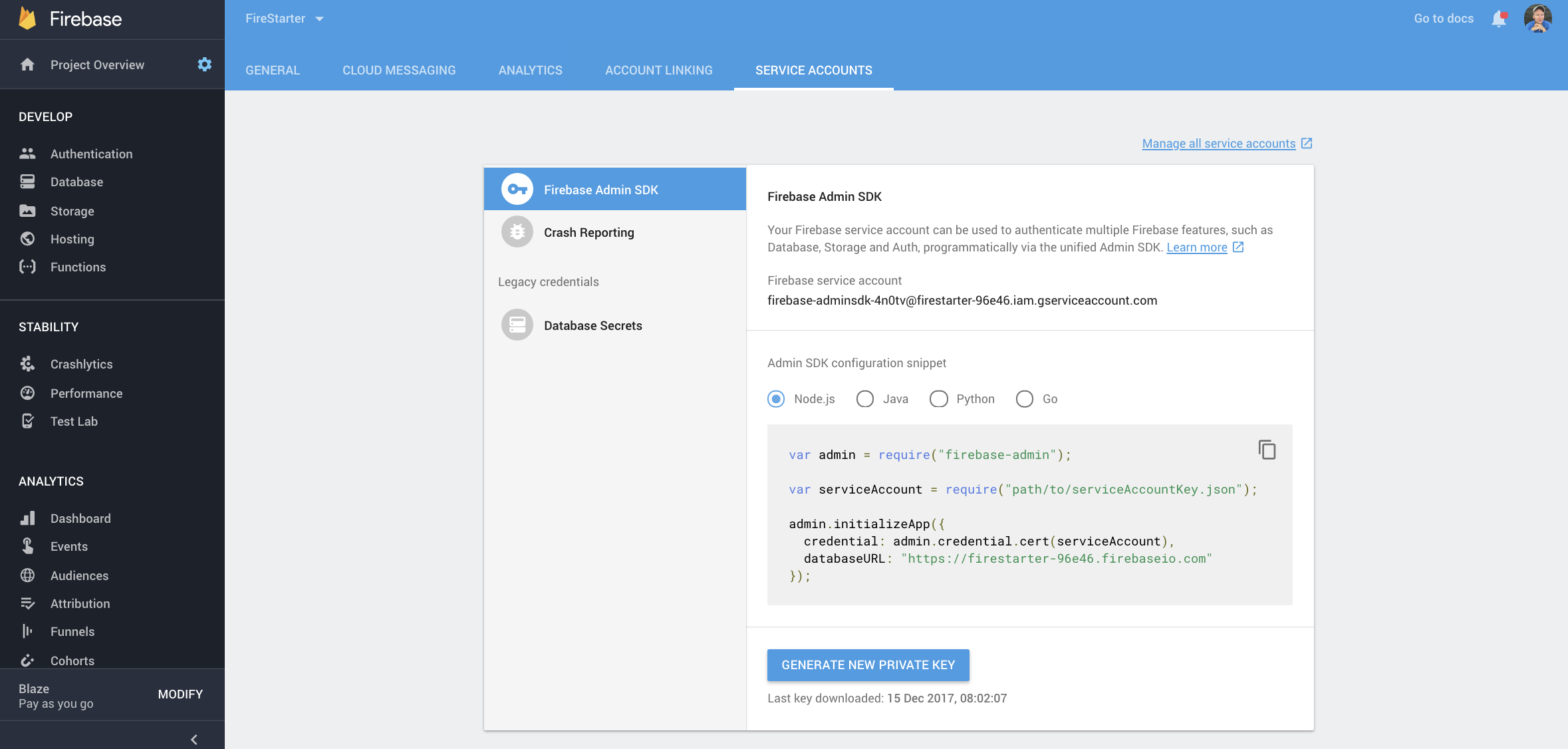
Download Firebase service account as service-account.json and put in root of this directory.

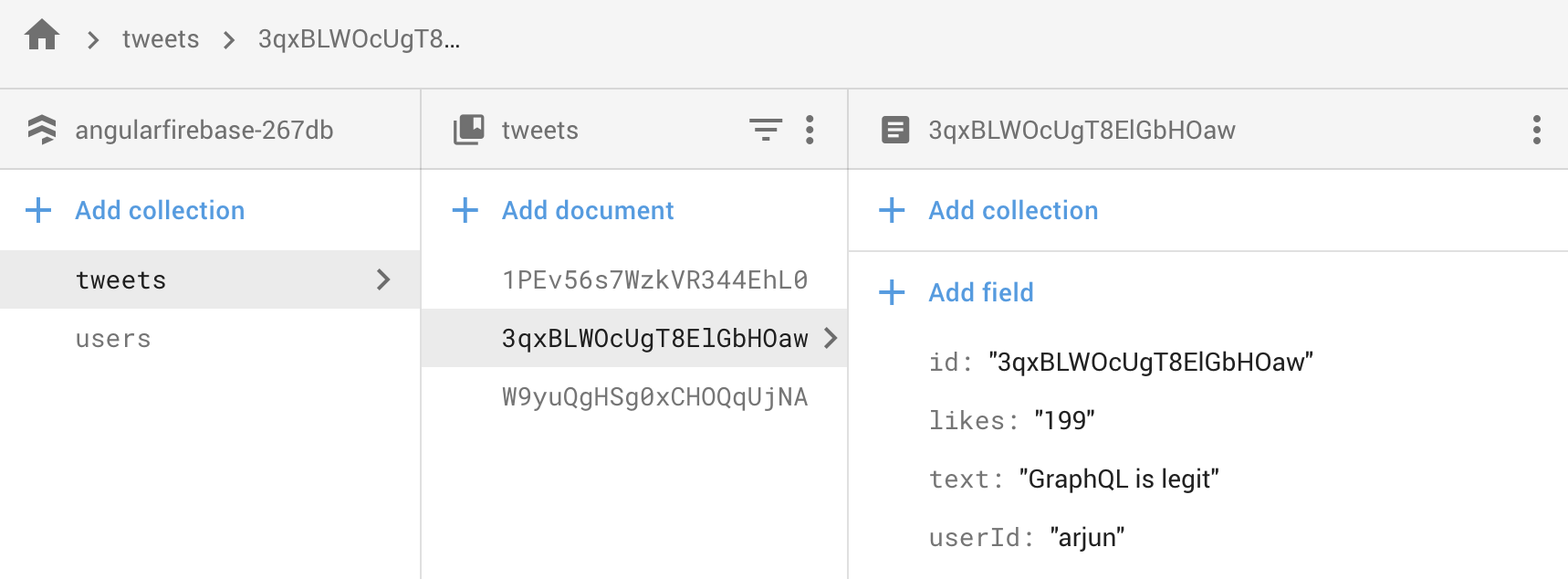
In your firestore database setup two collections, one of tweets and one of users. The userId in tweets should point to a user Id that the tweet came from.
interface User { |
At this point, you should seed your database with some dummy data, otherwise your API has nothing to fetch. Here’s what your Firestore database might looks like:

Typescript
Copy the tslint from the main repo into your project to use the same linting rules. Your tsconfig should look this:
{ |
GraphQL
Make a src directory and a index.ts file inside. Setup the imports
import * as admin from 'firebase-admin'; |
Schema
Now we setup our GraphQL schema
const typeDefs = gql` |
The ! signifies that this property is guaranteed to not be null. You’ll notice that a user has an array of Tweets and a tweet has a user object in it, despite them being separate collections in our database. This is the magic of GraphQL, we can combine things across collections.
For the purpose of this tutorial we have two queries, an array of all tweets and a specific user based on their ID.
Resolver
Next we setup our resolver, this turns GraphQL queries into data. First we setup our resolver for the base queries
const resolvers = { |
This will get an array of tweets or a user but how do we add the graph part of GraphQL and interconnect different collections such as all the Tweets a user has made or the details of a user that made a certain tweet?
const resolvers = { |
Take getting all the tweets a user has made as an example. You can see in our resolver we have a user object with a tweets property. Because tweets is a child of user, we can use the parent user to then query the tweets collection for all the tweets with that user ID.
Apollo Server
Finally we setup our Apollo server
const server = new ApolloServer({ |
If you setup your npm scripts you should be able to run
npm run serve |
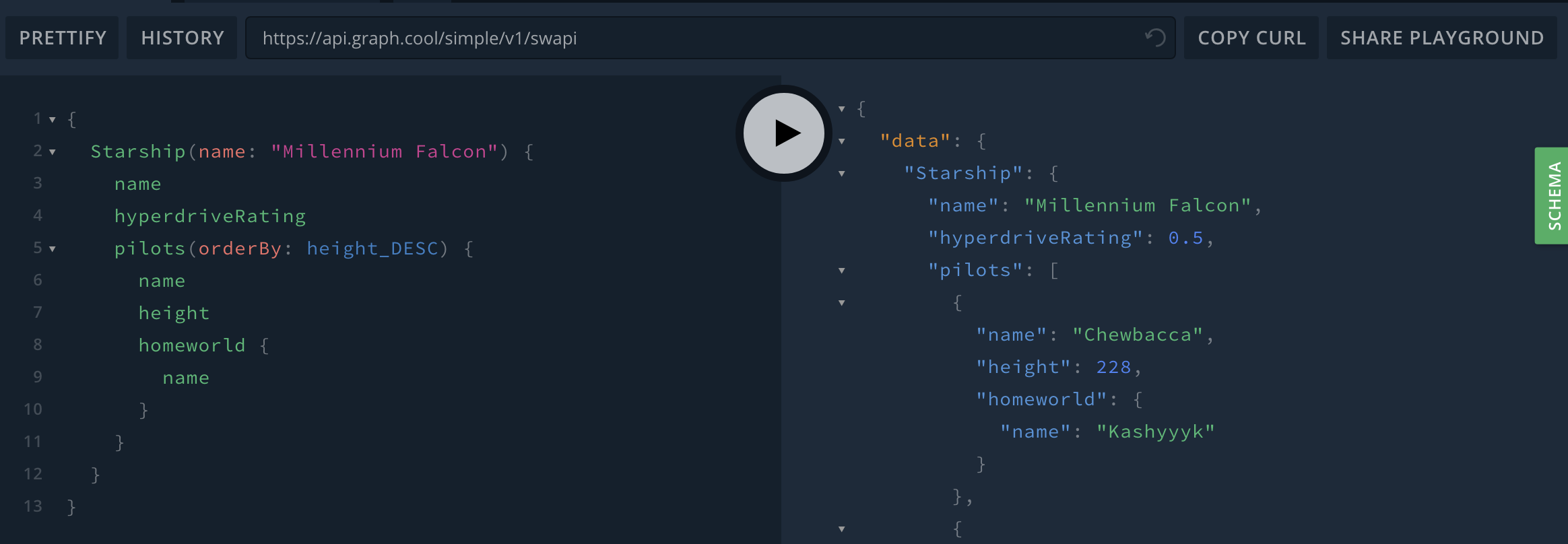
If you navigate to the URL you should be able to see a GraphQL playground where you can query your API, congrats!

Apollo Engine
Apollo Engine gives use awesome features such as caching, tracing, and error logging. First get an Apollo Engine API key then change your Apollo server config to turn on engine
const server = new ApolloServer({ |
Now when you npm serve and run some queries you should see some data populate the Apollo Engine dashboard with things like how fast your queries resolved. Cool!
App Engine
In June 2018, Node.js v8 was added to AppEngine Standard, which means we can deploy node apps on the free tier
Finally we can deploy to App engine so the world can access our GraphQL endpoint. In the root project folder create a file app.yaml. Inside is just one line
runtime: nodejs8 |
Also add the .gcloudignore file from this repo to your folder. Setup the gcloud SDK then point it to your Firebase project.
gcloud config set project <projectID> |
You should get a deployed URL, you can then query that using an GraphQL tool. I personally use Insomnia’s GraphQL mode.
Congratulations, you’ve setup a GraphQL server!

