You have unlimited access as a PRO member
You are receiving a free preview of 3 lessons
Your free preview as expired - please upgrade to PRO
Contents
Recent Posts

- Object Oriented Programming With TypeScript
- Angular Elements Advanced Techniques
- TypeScript - the Basics
- The Real State of JavaScript 2018
- Cloud Scheduler for Firebase Functions
- Testing Firestore Security Rules With the Emulator
- How to Use Git and Github
- Infinite Virtual Scroll With the Angular CDK
- Build a Group Chat With Firestore
- Async Await Pro Tips
Weather App With the Angular HTTP Client and Dark Sky API
Episode 54 written by Jeff Delaney
In this lesson, I will show you how retrieve weather data from an API and use it in a frontend Angular UI. We will use a secure back-end to make the HTTP request to ensure sensitive data is not exposed in Angular.
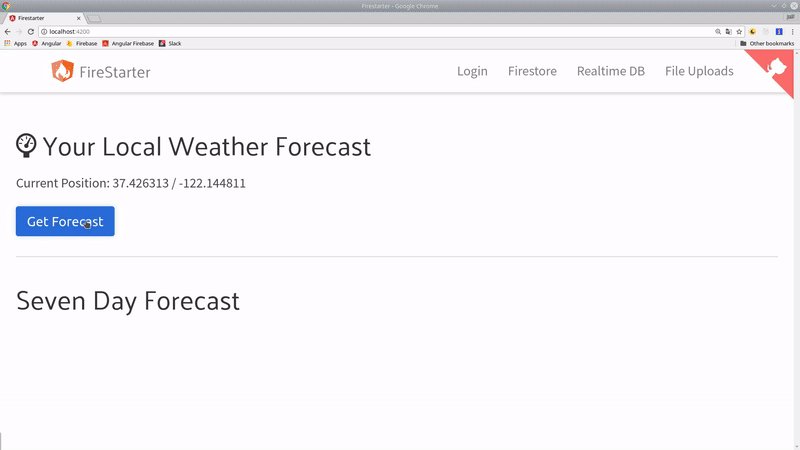
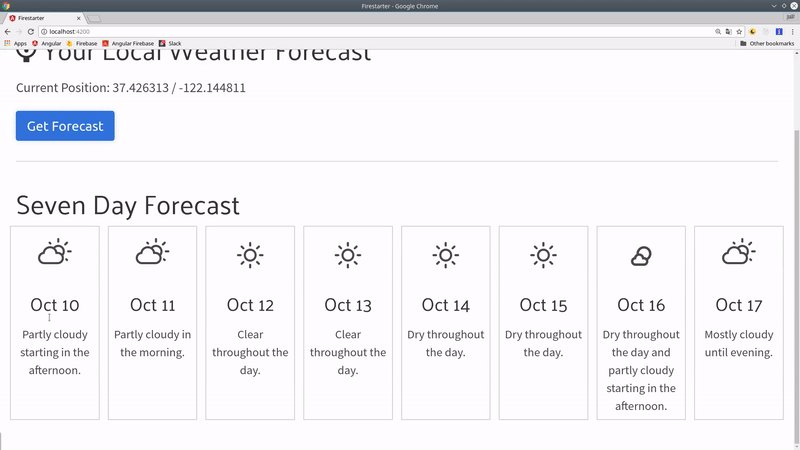
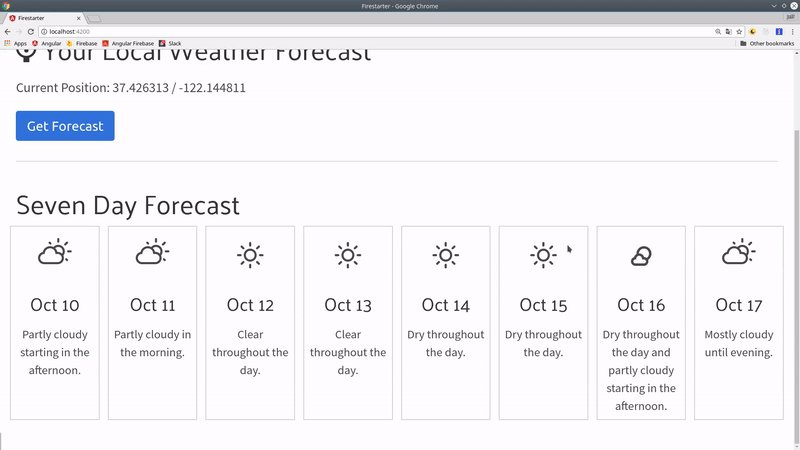
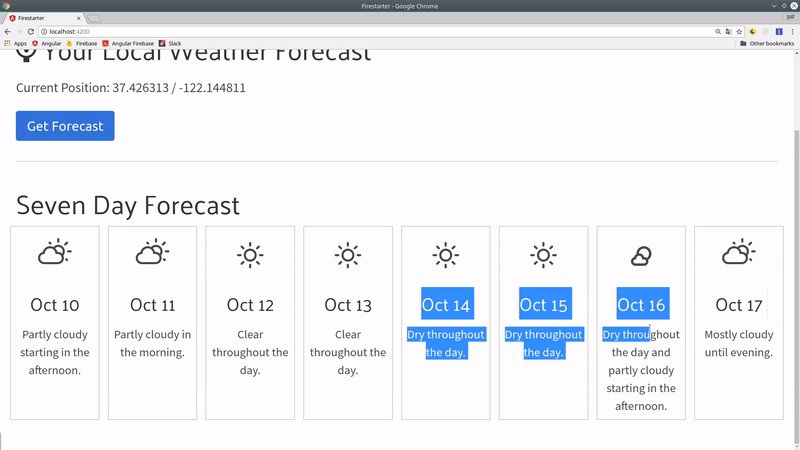
The end result looks like this, but you will have access to whole bunch of weather data to completely customize the user experience.

Initial Setup
It only takes a few simple steps to start making API calls for weather data from our Angular app.
Sign-up for the Dark Sky API
Dark Sky allows you to make 1000 free API calls per day. This allows you to experiment with the data and only start paying once your user base grows to a decent size.

Initial Weather App Setup
First, let’s generate a component and service for this feature. (You might also create a new NgModule feature at this point, but I am leaving that out for the sake of simplicity)
ng g service weather |
Then let’s make sure everything is included in the app.module.
import { BrowserModule } from '@angular/platform-browser'; |
Firebase Cloud Functions Proxy Server to Make the Request
If you don’t use Firebase, you can follow this same pattern on any back-end server of FaaS.
It is important that our API key does not get exposed in client side Angular code. The only way to do this with absolute security is to keep the API key on a back-end server, such as Firebase Cloud Functions. You could also do this with AWS Lambda or your own custom server.
If you’re using Cloud Functions for the first time, make sure to have Firebase Tools installed and run the following command.
firebase init functions |
Set the API Key in the Functions Environment
Store the API key securely in the cloud function back-end as an environment variable. Firebase has a built in command to handle this task.
firebase functions:config:set darksky.key="YOUR_DARKSKY_API_KEY" |
Install Cors and Requestify
We are going use CORS and requestify to simplify the HTTP request from the NodeJS environment. CORS will ensure that calls to the API can only be made from the origin. Requestify just makes the NodeJS HTTP module more user friendly.
cd functions |
Build the Cloud Function in index.js
We only need a simple cloud function that protects the API key and returns the weather data response from DarkSky. If you work with APIs frequently, this function will be extremely useful. You can use it to proxy any API request without exposing your sensitive API keys to end users (who might also be hackers). Most APIs use CORS by default, so it is likely that you will be required to perform this step no matter what.
const functions = require('firebase-functions'); |
const functions = require('firebase-functions'); |
Deploy the function
To use the endpoint we just need to deploy it.
firebase deploy --only functions |
This should return a URL that looks like https://your-project.cloudfunctions.net/darkSkyProxy. This is the URL that will be used to make the actual request to DarkSky. The response body is identical to the main API.
Weather Service
To make this code maintainable, I am creating a weather service that will handle the API calls. It’s also a good idea to make all API calls from a service so components can share data without hitting the API multiple times. After 1000 daily calls, you start paying for usage, so it is important to think about efficiency and caching here.
weather.service.ts
The job of the weather service is to make the HTTP request and return an Observable of the weather data response. Notice how it makes the request to our proxy cloud function endpoint, as opposed to hitting the DarkSky API directly.
import { Injectable } from '@angular/core'; |
Local Forecast Component
The app needs to show users a seven day weather forecast for their given location. The response has plenty of data to parse that can be used to customize the user experience, create graphs, timelines, etc.
Obtaining Weather Icons
There are several icon fonts designed specifically for weather apps, but I’m going with the open source WeatherIcons library, which behaves just like FontAwesome. The only problem is that that icon classes don’t match the icons in DarkSky, so we have to map them manually.
![]()
To use WeatherIcons with a CDN, add the following link to the index.html file. You can also install the icons locally if you prefer.
<head> |
forecast.component.ts
The component will retrieve the user’s current location via navigator.geolocation, which is built into most modern web browsers. If not, it will just default to New York City’s coordinates.
Weather Icon class names don’t match the icon names in DarkSky, so we have to map them manually. I used a switch statement for this demo, but a better solution would be to map them as key/value pairs in a JS object.
import { Component, OnInit } from '@angular/core'; |
forecast.component.html
First, we will use a button to allow the user to load the forecast. You could also just load the forecast during OnInit. Next, the observable is unwrapped and set as a template variable. The response from DarkSky contains an array of seven daily forecasts. We can loop over this data and display an icon and summary for each day.
<h1> |
The End
That’s it. You now have a basic weather forecasting Angular app with a secure back-end proxy cloud function. Please reach out on Slack if you have any questions, comments, or concerns.

