You have unlimited access as a PRO member
You are receiving a free preview of 3 lessons
Your free preview as expired - please upgrade to PRO
Contents
Recent Posts

- Object Oriented Programming With TypeScript
- Angular Elements Advanced Techniques
- TypeScript - the Basics
- The Real State of JavaScript 2018
- Cloud Scheduler for Firebase Functions
- Testing Firestore Security Rules With the Emulator
- How to Use Git and Github
- Infinite Virtual Scroll With the Angular CDK
- Build a Group Chat With Firestore
- Async Await Pro Tips
Material Data Tables With Firestore
Episode 76 written by Jeff Delaney
In this lesson, I will show you how to build an Angular Material data datable that is sortable and filterable, while maintaining a realtime connection with Firestore. A dialog modal will be used share data between material components and update documents in Firestore.
This tutorial also makes suggestions for performance optimization when dealing with hundreds rows in the view. The end result is a table that…
- Uses Firebase/Firestore as the data source.
- Filterable
- Sortable
- Performance optimized

Initial Setup
Angular Material is a modular project, so we need to import the modules needed for our realtime data table. In addition, it requires the Forms, Animations, and AngularFire modules.
App Module
Here is a full breakdown of the configuration for this project.
Notice entryComponents: [EditDialogComponent] - this part is needed because the dialog is not loaded by the router, nor is it declared in the HTML.
// app.module.ts |
Seeding the Database with Faker
Faker is a handle little tool when you need to seed the database with dummy data.
Installation
npm install faker --save |
Usage in a Component or Service
Inside a component or service, you can use faker to generate random data and save it in Firestore. In this example, I am generating some basic user data in the hackers collection.
Only use Faker for testing and development - it is not a library you would normally include in a production app.
import * as faker from 'faker'; |
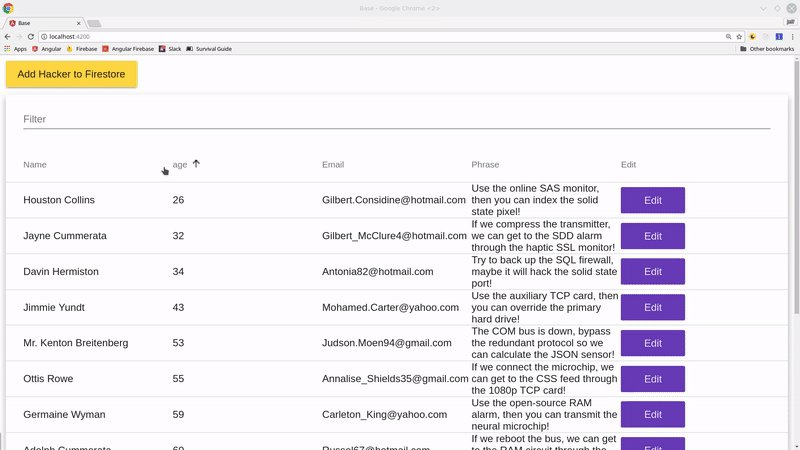
Data Table Component
Our datatable will have the following characteristics.
- Realtime connection to Firestore
- Filterable
- Sortable
- Performance Optimized with TrackBy
Keep in mind, all this filtering is happening client-side, so make sure to limit your Firestore queries if working with a large dataset.
ng g component data-table |
data-table.component.ts
The trackByUid method is optional, but it will prevent the view from re-rendering every row when data changes. If you have a very large data table, trackBy can provide a significant boost in rendering performance.
import { Component, AfterViewInit, ViewChild } from '@angular/core'; |
import { Component, AfterViewInit, ViewChild } from '@angular/core'; |
data-table.component.html
Most of this code is directly from the Material documentation. The mat-table is very similar to *ngFor - it just loops over each object in the data source and displays a row.
<div class="example-header"> |
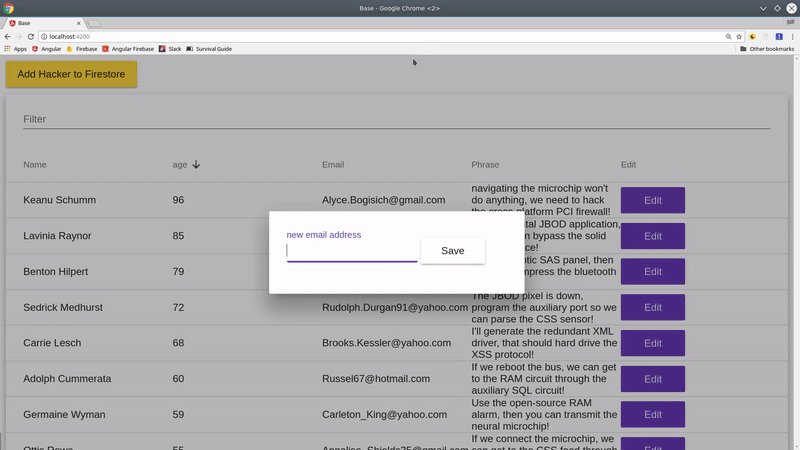
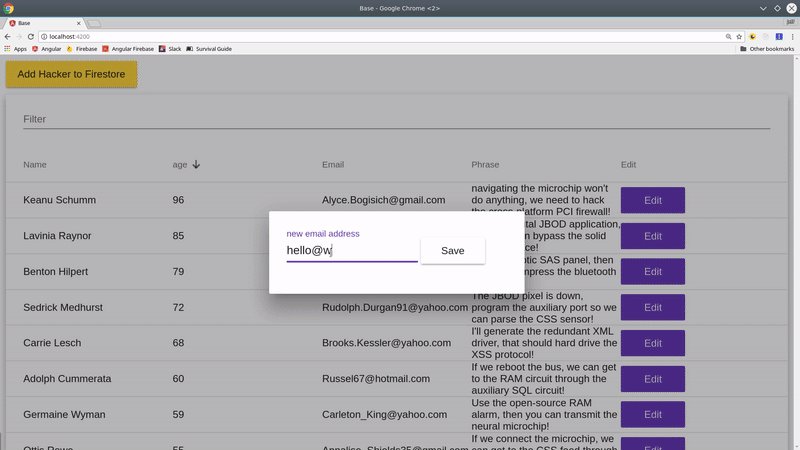
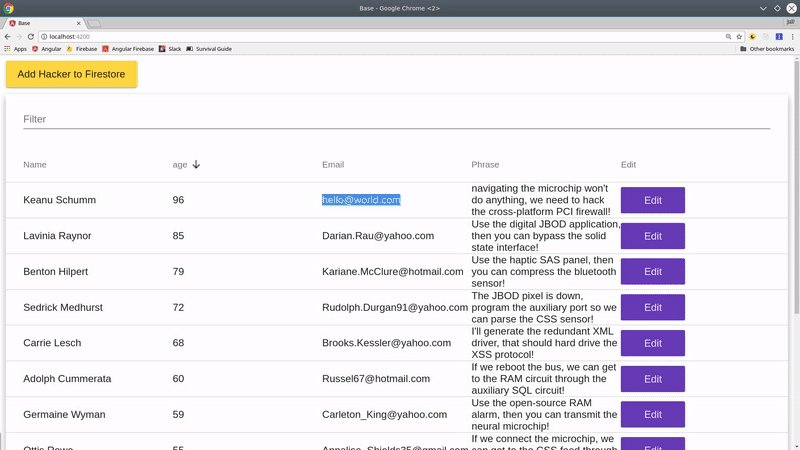
Edit Dialog Component
Dialogs are a convenient UI element for updating information in a data table. The main question is How do we pass data from AngularFire to the Material Dialog?.
edit-dialog.component.ts
Material has a built-in mechanism for passing data from parent to child. You inject the data as a dependency by adding @Inject(MAT_DIALOG_DATA) to the constructor.
import { Component, Inject } from '@angular/core'; |
edit-dialog.component.html
The html is just a form input that binds the value with ngModel.
<mat-form-field> |
The End
You now have a realtime data table that can easily be customized with your own firestore data. Let me know what you want to see next.

